”ajax al ali data fo for form form表单提交 ia jquery li OR orm rm serialize ue url 数据 方法“ 的搜索结果
从页面提交表单数据的方法之(一)先说下开发中我使用的主要web利器:BootstrapAdminLTEJqueryvue.jsunderscore.js简介利用表单给服务器提交数据是网站最常见的操作之一,主要用到的http请求也就是Get和Post两种方法。...
form表单往后端提交数据注意三点1.所有获取用户输入标签都应该放在form表单里面2.action属性控制往哪儿提交,method一般都是设置成post3.提交按钮必须一定是type='submit'4.input标签必须有name属性,形成键值对2. ...
在日常工作中或浏览网页时,我们经常使用和看到很多表单提交的功能与样式。而这个功能是用form表单和一些JavaScript或... 现在我们就用Visual Studio 2015 来对其来进行验证,form表单实现数据获取的方法呀四种。 ...
即:先用现取数据 class MyComponent extends React.Component { render() { return ( <div> <form onSubmit={this.handleSubmit}> 用户名:<input ref={(e) => this.username = e} type=...
原标题:php获取表单数据的两种方法说明获取表单数据是表单应用中最基本的操作,表单数据的传递方法有两种,即POST()方法和GET()方法,下面说说这两种方法的优缺点和案例!一、使用POST()方法提交表单应用POST()方法...
表单提交的数据也就是请求数据,分为Get和Post两种方式提交。Controller中有三种方式获取表单数据:Controller的方法,添加HttpServletRequst类型入参,通过HttpServletRequst.getParameter()获取请求数据Controller...
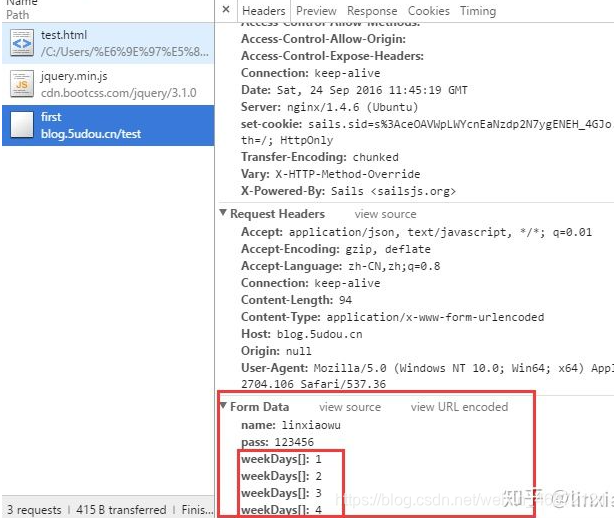
一、submit提交在form标签中添加action(提交的地址)和method(post),且有一个submit按钮()就可以进行数据的提交,每一个input标签都需要有一个name属性,才能进行提交。当点击登录时,提交的数据是:username=...
问题描述一般的form表单提交是单向的:只能给服务器...解决方法方法一:jQuery封装了一个form表单提交有回调功能的方法导入jqueryjquery-form.js如下: 一个上传文件的form请选择头像:js实现// $(function ())是文...
testDemo.wxml <form bindsubmit="formSubmit"> <view class="page-section"> <view class="weui-cells__title">...view class="weui-cells weui-cells_after-title">...view class="weui-cell ...
在html页面不想用form表单提交,但是表单数据是遍历出来的,所以可以用这个方法获取遍历的form表单点击要提交的的数据,废话不多说直接上代码 代码部分 //这是我用PHP写的 <!DOCTYPE ...
from表单上提交的数据都去了哪里呢?一个简单的from案例如下:姓名://用来输入内容的一个文本框//一个提交按钮怎么让提交的数据成功交给后台呢?提交给谁,action里面就是谁,method里面填数据传输的方式,数据传递...
2、提交3、说明:用户提交按钮或图像按钮时,就会提交表单。使用或都可以定义提交按钮,只要将其特性的值设置为“submit”即可,而图像按钮则是通过的type特性值设置为”image”来定义的。因此,只要我们单击一下...
在REST接口的设计中,利用RestTemplate进行接口测试是种常见的方法,但在使用过程中,由于其方法参数众多,很多同学又混淆了表单提交与Payload提交方式的差别,而且接口设计与传统的浏览器使用的提交方式又有差异,...
layui自带了一些简单的数据检验,lay-verify,如: &lt;form&gt; &lt;input type="text" name="operatMoney" class="layui-input" lay-verify="required|number&...
表单的同步提交二、Ajax 提交表单数据1.监听表单的提交事件2.阻止表单的默认提交行为3.快速获取表单中的数据4.通过Ajax请求提交表单数据给服务器总结 前言 本文介绍了表单的基本使用及属性说明,通过Ajax请求方式将...
通过上述方式提交表单数据后,会发生页面跳转,跳转至action所指定的地址,很难满足开发需求。若要提交数据后不跳转,可以尝试通过ajax提交数据。
Html 原生获取表单提交数据 // 提示框 淡入淡出 <style type="text/css"> .message { display: none; padding: 20px; position: fixed; top: 40%; left: 40%; border-radius: 5px; background: ...
这里介绍一下Flask表单提交相关的方法,还是以代码实例为主。首先,Flask模板中表单提交代码与我们一般写的H5表单无异,当然,Flask也提供了表单类,Flask-WTF扩展。这里只介绍常规的表单提交方法。首先是模板类:&...
一、使用背景 以前在做项目的时候就觉得表单直接明文提交非常不安全。有心之人只要稍加操作就能轻易获取用户的信息,这是非常可怕的事情,但又苦于不知道该如何加密,如何提高安全性。 后来慢慢接触到RSA,才知道...
<body> <form> <input type="text" value="" v-model=... <input type="text" value="" v-model="age" placeholder="请输入年龄">...input type="text" value="" v-model="password" placeholder.
关于提交数据连接用户提交表单就表示表单已经填写完毕。此时数据通过提交数据连接提交,该连接将信息保存在 SharePoint 表单库等外部数据源中。这一点与保存表单操作不同。例如,作为表单设计者,当您保存表单时,...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地